Comment créer
une fiche
de cours façon
« Je Révise » ?
Vous voulez faire vos propres fiches de cours à la manière de JeRévise ?
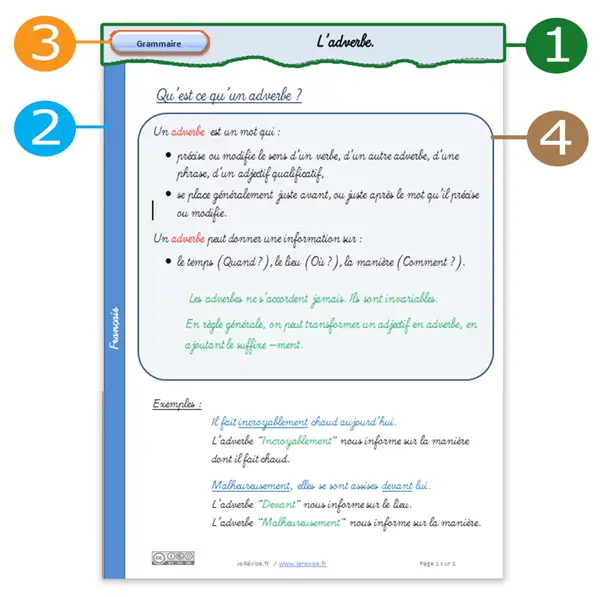
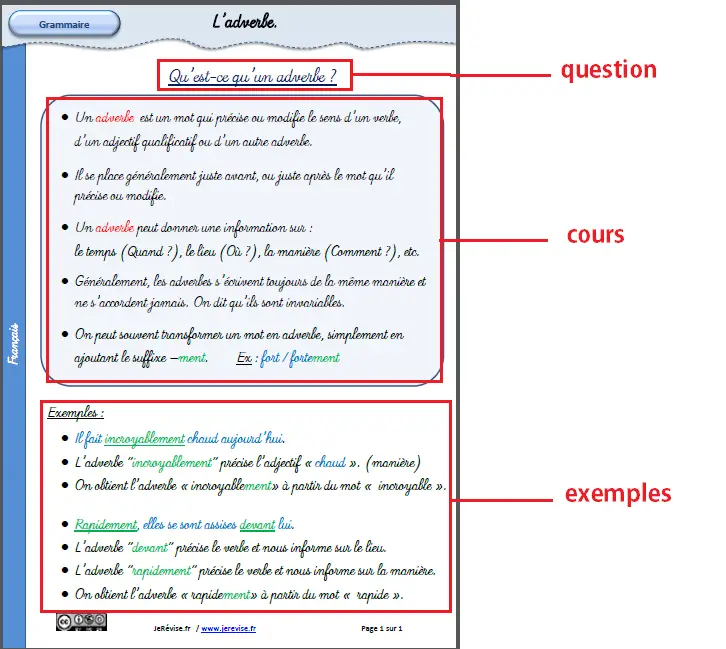
Vous savez, les fiches qui ressemblent à ça …

Alors voici un tutoriel qui vous explique comment faire…
Pour commencer…
Nous allons procéder en 3 étapes:
- l’insertion des formes,
- l’insertion des textes,
- l’édition du pied de page.
Ensuite, il est possible de générer un fichier pdf.
Je me suis inspiré en partie d’un article que j’ai trouvé sur le blog Classeur d’Ecole.
Mes fiches sont créées avec le logiciel Microsoft Word (Version 2010 ou supérieur).
Etape n°1 : Insertion des formes.
Dans l’image ci-dessous, on peut voir qu’il y a 4 formes à insérer.

1.1 Créer le bandeau de haut de page (forme n°1)
On va créer la forme n°1, c’est à dire le bandeau suivant :

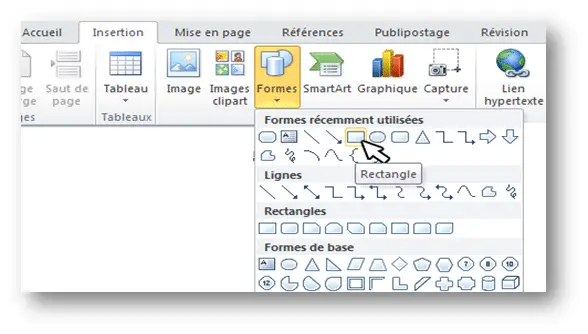
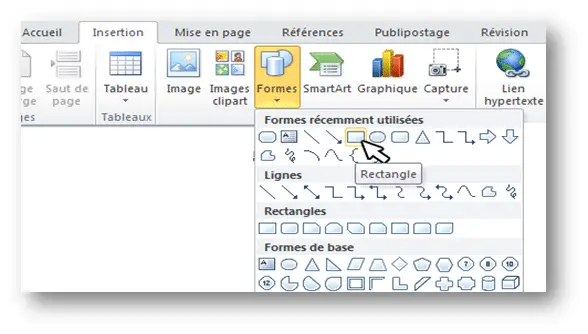
Allez dans la barre d’outils et cliquez sur « Insertion », puis sur « Formes ».
Choisissez un rectangle.

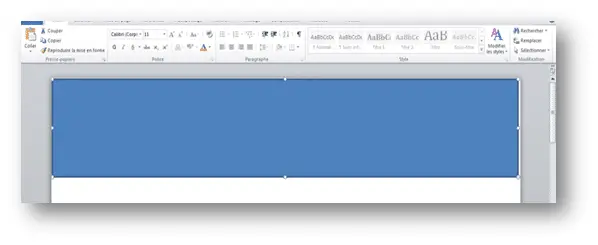
Positionner le rectangle en haut de la feuille. Ajuster sa taille.

Assurez-vous que vous avez sélectionné la forme en cliquant une fois dessus.
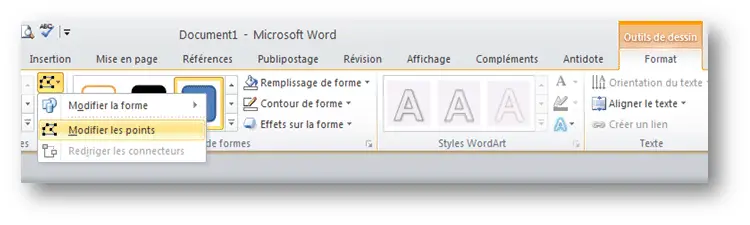
Ensuite, cliquez sur « Format » dans la barre d’outils puis sur « Modifier les points ».

Cliquez sur les bordures de la forme pour créer des points et déplacez ces derniers pour générer des ondulations.
Lorsque vous cliquez sur un point, un petit segment apparaît. Utilisez les extrémités de ce segment pour affiner et orienter les courbes. Il faut un peu de patience et d’entrainement !
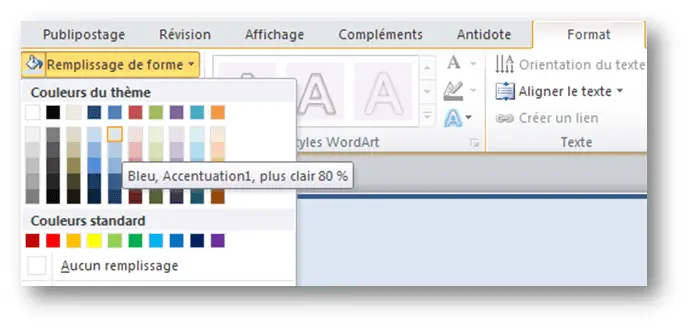
Une fois la forme tracée, il faut se rendre dans l’onglet « format » (dans la barre d’outils) pour définir le remplissage (la couleur) de la forme.

Il nous reste à revoir la bordure du contour.
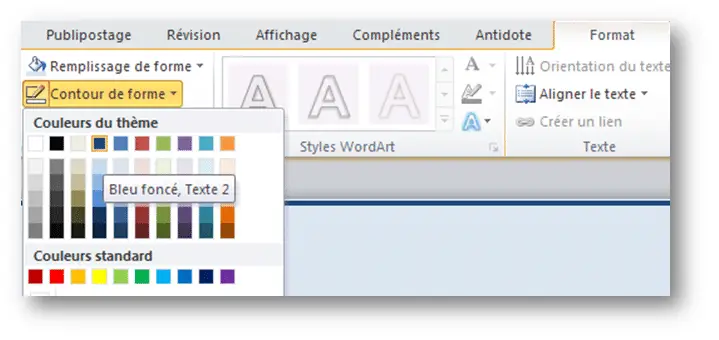
Commençons par revoir la couleur : sélectionnez « Contour de forme », puis choisissez la couleur dans la palette.

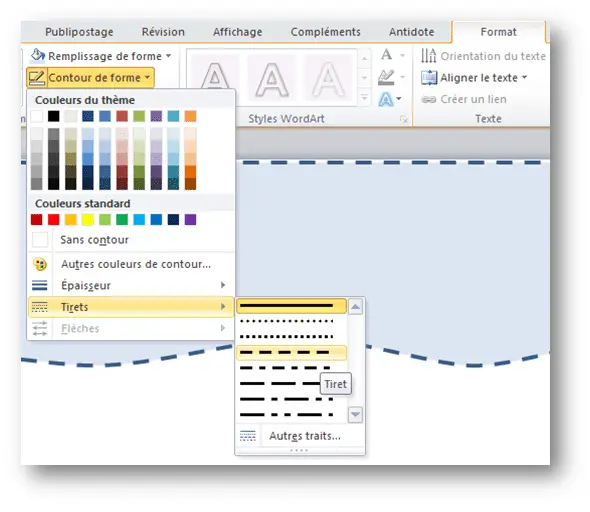
Puis mettons la bordure en pointillés. Cliquez sur « contour de forme », « tiret » puis choisir le style de bordure.

1.2 Créer la bande latérale bleu à gauche (forme n°2)
On va réaliser la bande horizontale ( n°2 ). Allez dans la barre d’outils et cliquez sur « Insertion ».

Sélectionnez un rectangle. Ajustez sa taille approximativement. Changez la couleur de la forme et de sa bordure. (Faire comme pour le bandeau du haut de page)
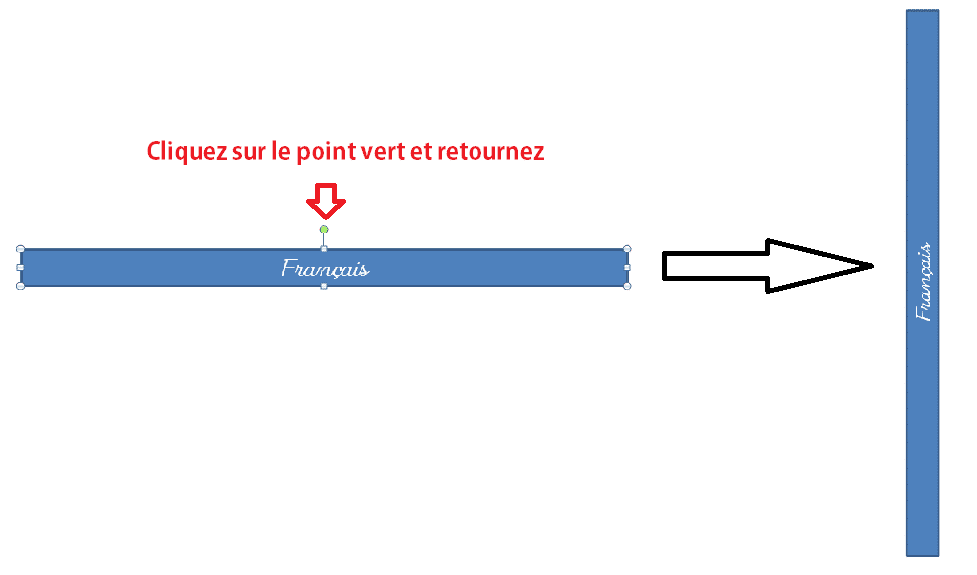
Cliquez sur la forme. Cliquez sur sur le petit point vert et déplacez à l’aide de la souris pour faire pivoter la forme de 90°.

Ajustez et déplacez la forme sur le coté gauche.
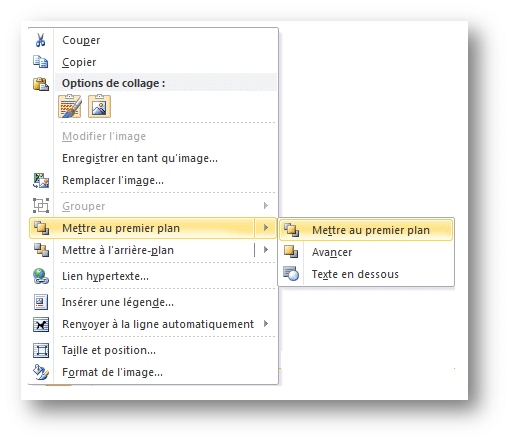
On remarque que notre bande verticale recouvre notre bandeau. Ce n’est pas très joli.
Pour régler le problème, clic droit sur le bandeau => mettre au premier plan.

1.3 Créer le bouton « matière » (forme n°3)
Le bouton, est une forme comme les 2 précédentes. Il faut juste ajuster les bords arrondis et ajouter un effet.
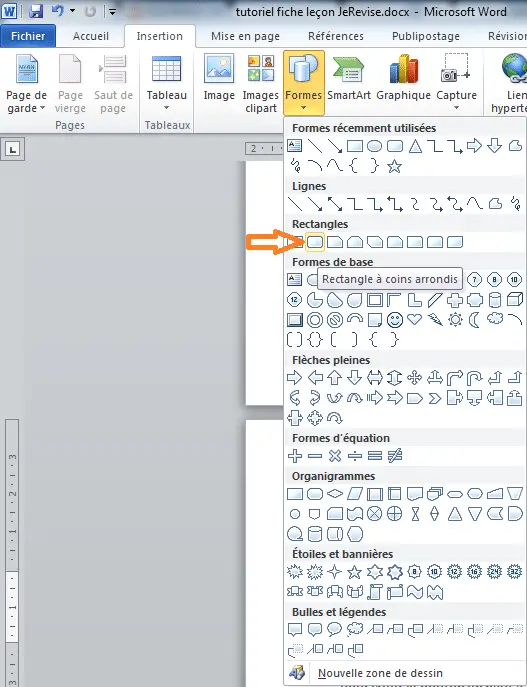
Allez dans la barre d’outils et cliquez sur « Insertion ».
Sélectionnez un rectangle avec des coins arrondis et tracez-le.

Double cliquez sur la forme et entrez votre texte. Ajustez la taille , et choisissez une police de caractère.

Pour ajuster l’arrondi, cliquez sur le bouton, déplacez le petit losange jaune, tout en cliquant à gauche avec la souris.

Obtenir :

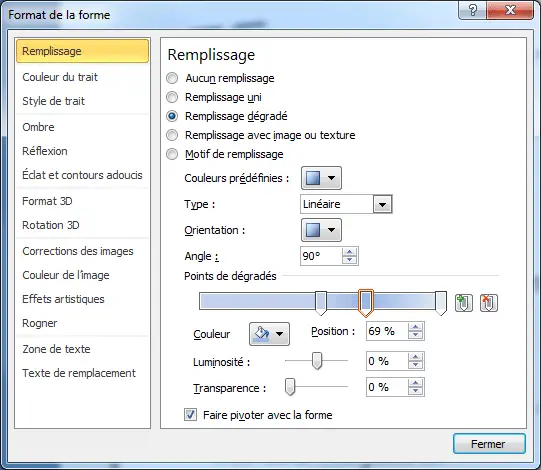
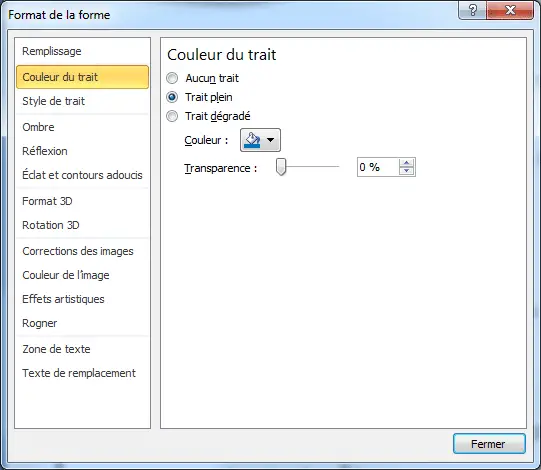
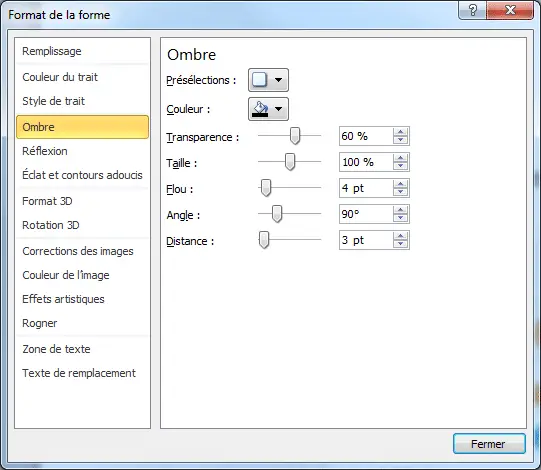
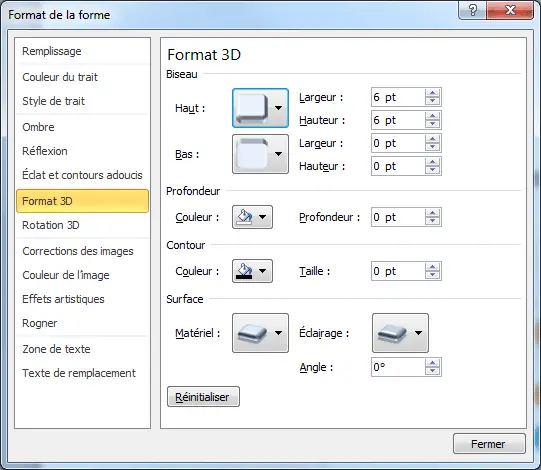
Cliquez droit sur la forme. Et choisissez « Format de la forme ».
Il faut mettre à jour les informations dans les onglets comme ceci :



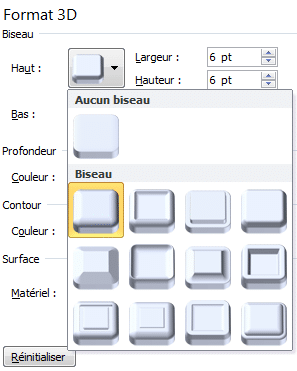
On va maintenant, mettre de l’effet 3D sur le bouton.

Cliquez sur « haut ».

On obtient un joli bouton en 3D.

1.4 Créer le cadre de la leçon (forme n°4)
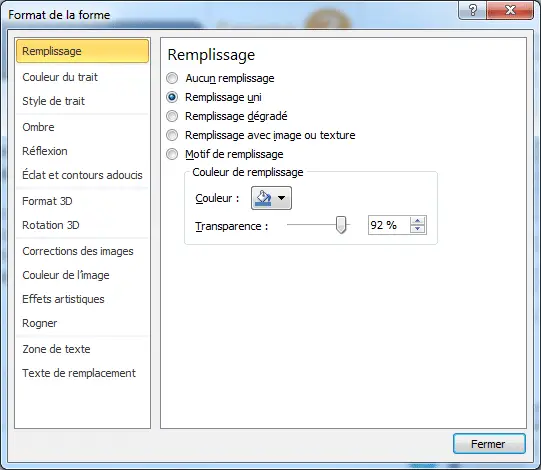
La création cadre ne pose pas de problème. Il suffit d’insérer une forme carrée à bord arrondi (comme pour le n°3), de changer la couleur des traits et la couleur de remplissage.
Mettre de la transparence pour la couleur de remplissage.

Etape n°2 : Insertion du texte
Maintenant que toutes les formes ont été insérées, il ne reste plus qu’à écrire le texte de la leçon.
Nous allons ajouter 3 zones de texte :

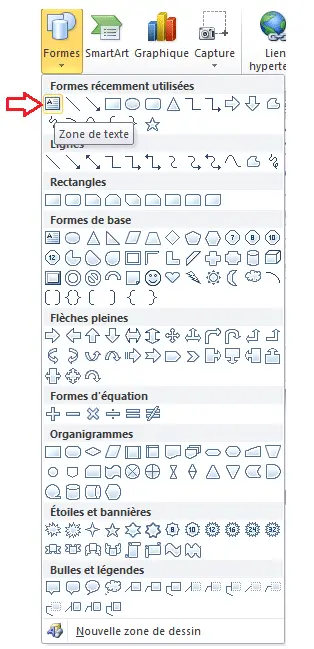
Pour insérer une zone de texte, faites comme ceci.

Entrez votre texte, choisissez le type et la taille votre police. Personnellement, j’utilise la police « Père castor' » que vous pouvez téléchargez en cliquant ici .
Etape n°3 : édition du pied de page
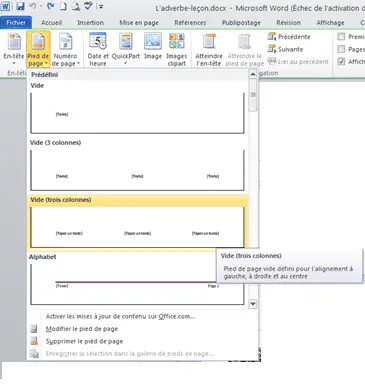
Pour modifier le pied de page il suffit de double cliquer dessus. (Double cliquez, sur la fin de la page).
Sélectionnez un modèle qui vous convient. Ensuite, bous n’avez qu’à insérer le contenu qui vous intéresse.

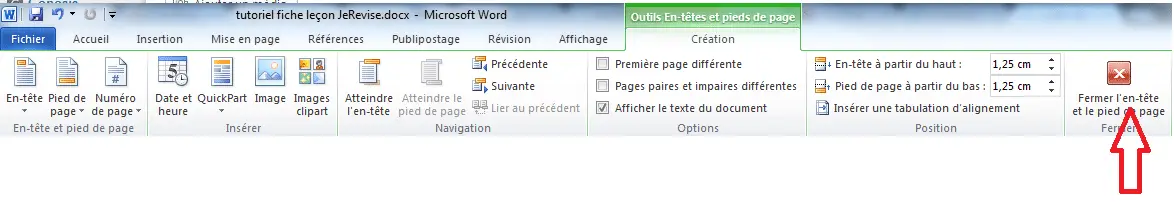
Lorsque vous avez fini vos modifications, cliquez sur la croix rouge ‘Fermez l’en-tête et le pied de page ».

Pour finir …
La création de votre fiche de cours est finie. Vous avez une leçon en couleur, avec un look professionnel !
Il ne reste plus qu’à l’exporter en format pdf si vous le souhaitez. (Allez dans « fichier » puis « enregistrez sous ». Choisissez type « pdf ». )
Gaëtan